ブログで画像が回転する
EXIF情報に画像方向が保存されている
スマホで撮った写真とかには、EXIF情報にGPSや角度、撮影したカメラの情報などが保存されていてその影響でブログにアップした写真やパソコンで写真を見ると
WordPressたムーバブルタイプに投稿すると以下のように画像が回転することがあります。
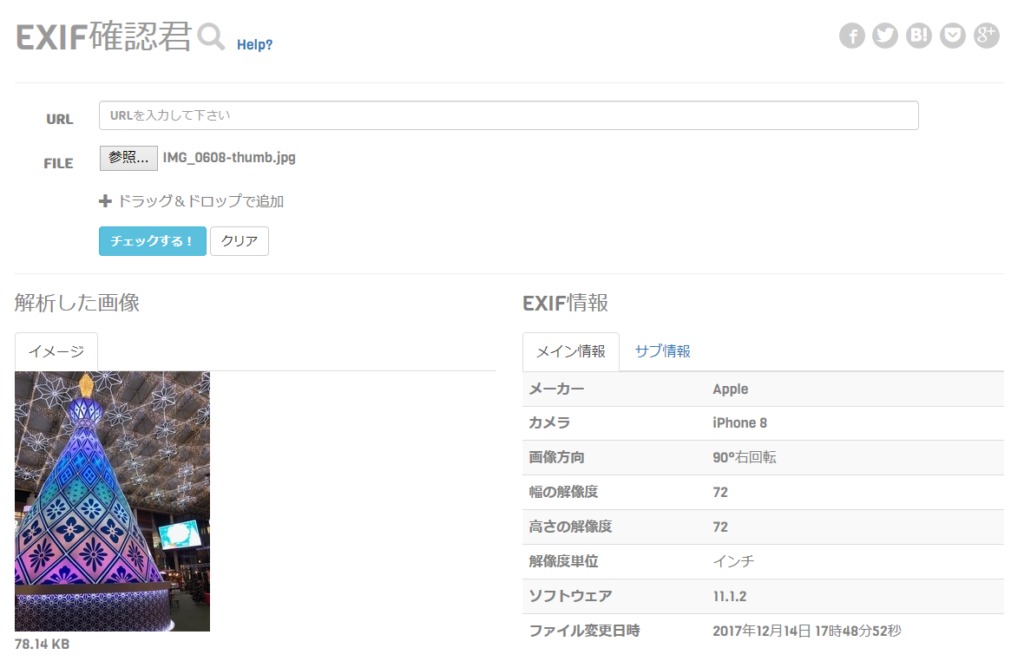
ウェブ上でEXIF情報を簡単に確認するには
EXIF確認君 というサイトを使うとEXIF情報を簡単に確認できます。
http://exif-check.org/
やっぱり画像方向が90°右回転とあります。
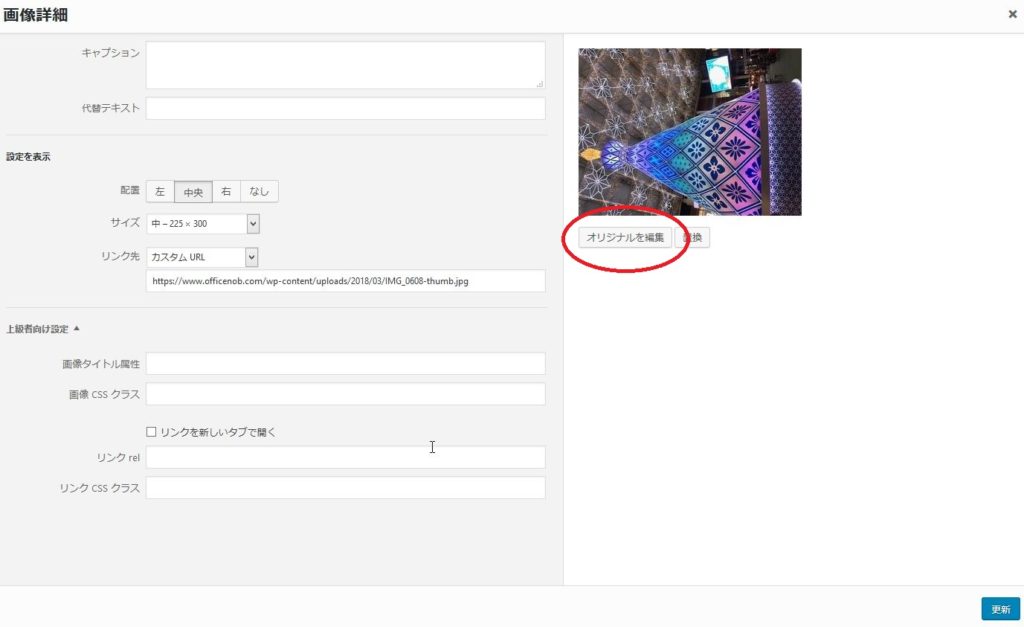
投稿画面から画像を選択して画像を回転(WordPress)
画像を選択して編集
オリジナルを編集
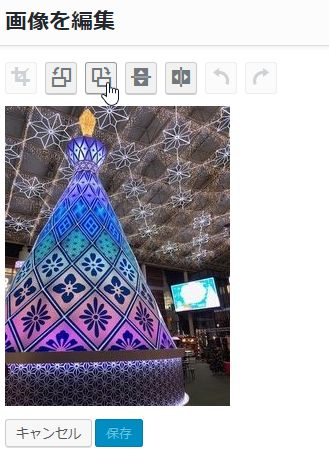
画像を編集で回転
WordPressの投稿画面で画像を選択して編集から回転させれとほら、
以下のようにきちんと表示されました!
OSによっても画像の向きがかわる
調べていて以下の情報も見つけたのでこちらでご案内します。
https://kaede.jp/2015/05/07011215.html
上記から引用
原因
調べてみると画像情報(Exif)に画像の向きが入っており、
- Windows7未満の場合はそのデータを取得せずに表示
- Windows8以降はそのデータを取得して表示
するようになっているみたいです。OSによって画像の向きが異なるのはなんだか気持ちが悪いですね。
最近のデジカメはExifを保存しており、画像の向きも保存されています。
もちろんAndroid、iPhone等のスマホもその情報が保存されております。
画像の向きが保存されているため、対応されているOSやアプリだと画像が自動回転されるので便利なのですが、できればどちらでも表示されるようにしたいですね。
対応
Exifデータを破棄すればどちらでも対応されるようになります。
簡単なのはPhotoshopで画像データを開き、そのまま保存すればOK
Photoshopで開くと回転された状態で画像が開き、そのままCtrl+Sで保存すると回転された状態でExifデータも書き換えてくれます。
もちろんフリーソフトもちらほらとあります。
XnView(窓の社)
またExifデータを一括で削除し、そのまま回転する方法もOK。
Exifデータは画像の回転だけでなく撮影日時やGPS等も保存されている場合があるのでよく知らないかつネットにあげる場合は一部残すよりも全て削除することをお勧めします。
Exif情報を編集・消去する方法(All About)
Linux環境かつImageMagickがある場合は以下のコマンドでOK
(既に回転データが存在している場合で回転しないの設定変更方法になります。)
|
1
|
convert 元画像.jpg -orient top-left 保存先画像.jpg |
新規で回転データを入れる場合はexiftoolを使用するみたいです。
|
1
|
exiftool -Orientation=1 -n 編集先画像.jpg |
ブラウザでの対応
ブラウザによっても表示が異なり
- IEの場合は回転データ取得しない
- ChromeやFirefox等のWebkitの場合は画像そのもの(URL直リンク)はOS依存、imgタグの表示なら回転データ取得せず
- safari(iPhone等)だとすべての画像データで回転データを取得するみたいです。
Exifデータを残したままで画像を補正する場合は注意が必要です。

iPhone(safari)だと回転データを見ているために画像が横になっています。
結論
- 最近のカメラはExifデータを記入することになり、最近のアプリやOSではExifデータを読み込むようになっている。
- 古いOSや編集ソフトの場合だとExifを書き換えてくれない場合があり、画像の回転が端末によっておかしくなる場合がある。
- ただし、Exifを削除してくれる編集ソフトの場合は特に問題なし
- ブラウザでもものによりExifデータを見ているのでネットに掲載する前にExifデータを変更したほうが望ましい
上記記事は以下かの引用です。
https://kaede.jp/2015/05/07011215.html
その他に参考にしたサイト
https://jp.kumi-log.com/tech/blog-customize/iphone-picture-exif-rotate-trouble/