
WordPressに画像を圧縮する、Compress JPEG & PNG images プラグインを入れてみた
WordPressの画像サイズをきせずに記事を投稿してますが、スマホ向けにやはり圧縮した方がいいに決まってます。そこでプラグインを入れて対応してみました。
投稿日:2020年6月16日
Compress JPEG & PNG images プラグインとは?
このプラグインでは、WordPressのメディア内の画像(PNG、JPEG)を圧縮することができます。
圧縮には、ウェブサービスのTinyPNGというサービスを利用して圧縮します。オンラインでの画像圧縮としてはTinyPNGとJPEGminiが有名な2つのサービスです。
そして、こちらのプラグインは、TinyPNGが提供しているプラグインとなります。
※メディアにアップした画像を、ウェブサービス(TinyPNG)上で圧縮して、メディアに圧縮された画像がアップされるので、通常の画像アップロードより時間がかかるようになります。
※また、無料では月間500画像までとなり、それ以上は1枚ごとに有料となります。
- 無料で利用可能(月間500枚まで)
- 30から40%程度圧縮
- 既にアップされている画像も圧縮できる
- WordPressサーバに負担がない
Compress JPEG & PNG imagesを利用するには
TinyPNGへメールアドレによる登録が必要です。
プラグインから登録が可能です、また、サイトから確認も可能です。
メールに届いたリンクで有効化します。
- プラグインから、Compress JPEG & PNG images を検索してインストール
- ユーザ登録をします
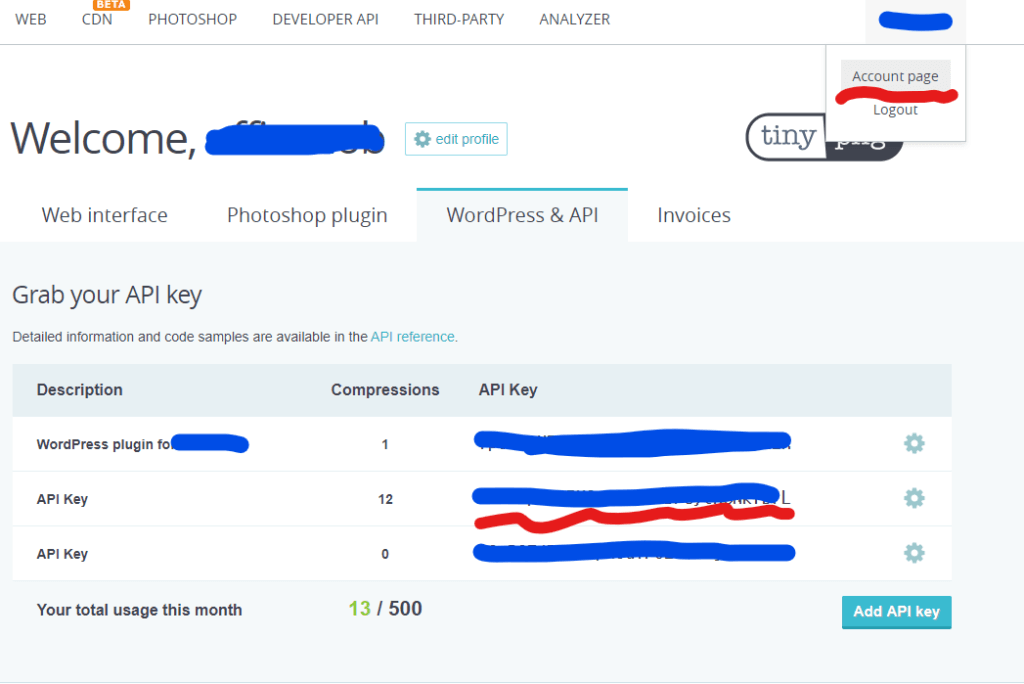
- APIキーを設定します。
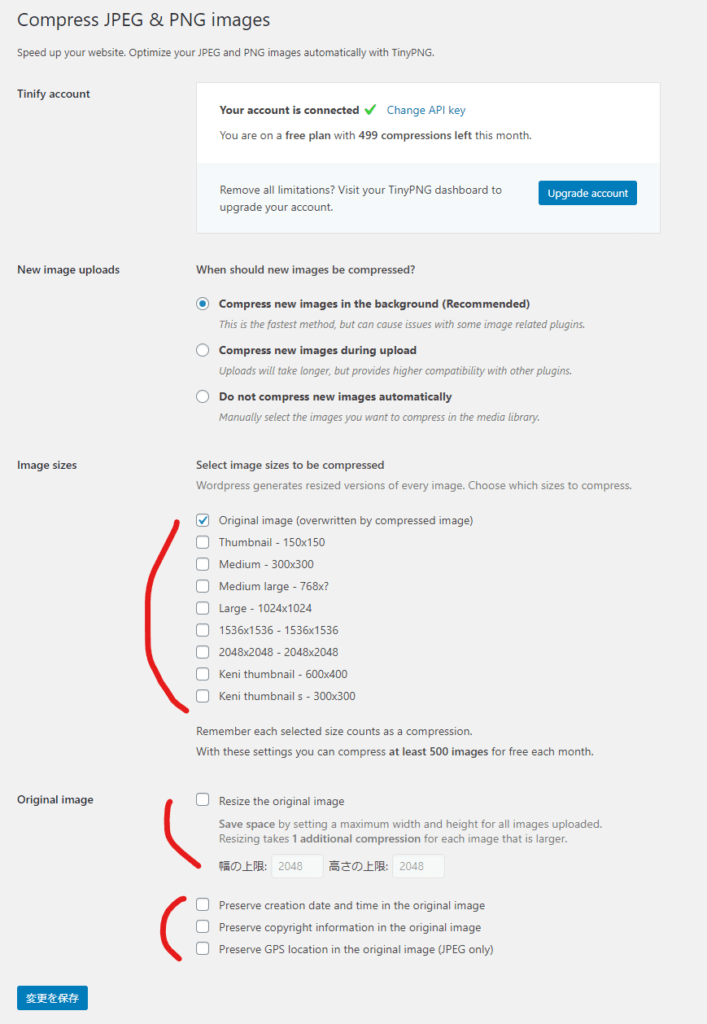
- 基本設定の確認をして保存します。
- これでOKです

プラグインから登録できない場合は、サイトから可能です。
https://tinypng.com/developers
APIの確認は、右上の名前をクリックして、Account page で確認できます。
設定を行って保存
Image sizes
Original image (overwritten by compressed image)はアップロードした画像、それ以外はテーマによるサムネイル
Original image
アップロードした画像をしたいしたサイズに圧縮します。これも1カウントです。
これで、画像をアップロードすると、自動的に圧縮されます。
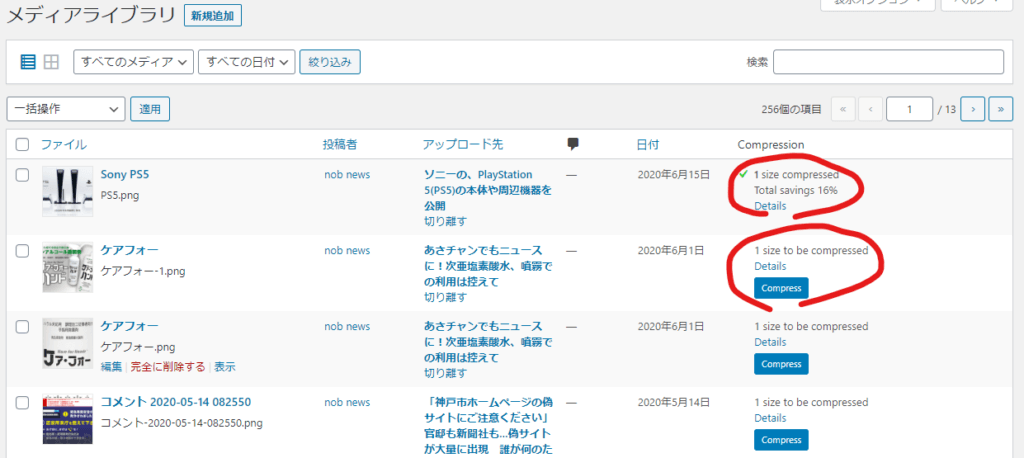
メディアからアップロード済みの画像も圧縮できます。
圧縮されてないものには、Compress ボタンが表示されます。
Bulk Optimization から圧縮の状態を確認して、Start Bulk Optimization ボタンを押すと、圧縮してないファイルを検索しながら一個づつ自動的に圧縮します。
途中でやめたいときは、ボタンをマウスオンするとCancelが表示されるのでキャンセルできます。
無料の500ファイルを超えた場合
1枚ごとに有料となりますが、クレジットカードを登録しなければ有料になることはありません。