Androidスマホ+ChromeでHTML5 videoタグで表示されない動画があったので検証です。
以下にあるフレームレートで表示されないのでは無いかと思い、フレーム幅、フレーム高を変更した動画を用意しました。
1,280 x 720 ピクセル以下だとAndroid+Chromeでも表示されるはず。
ちなみにiOSではどの動画も問題なく表示されます。
こちらのサイトを、Android:OPPO A54 5Gで表示して検証した。
フレーム幅:3840 フレーム高:2160 フレーム率:23.98fps
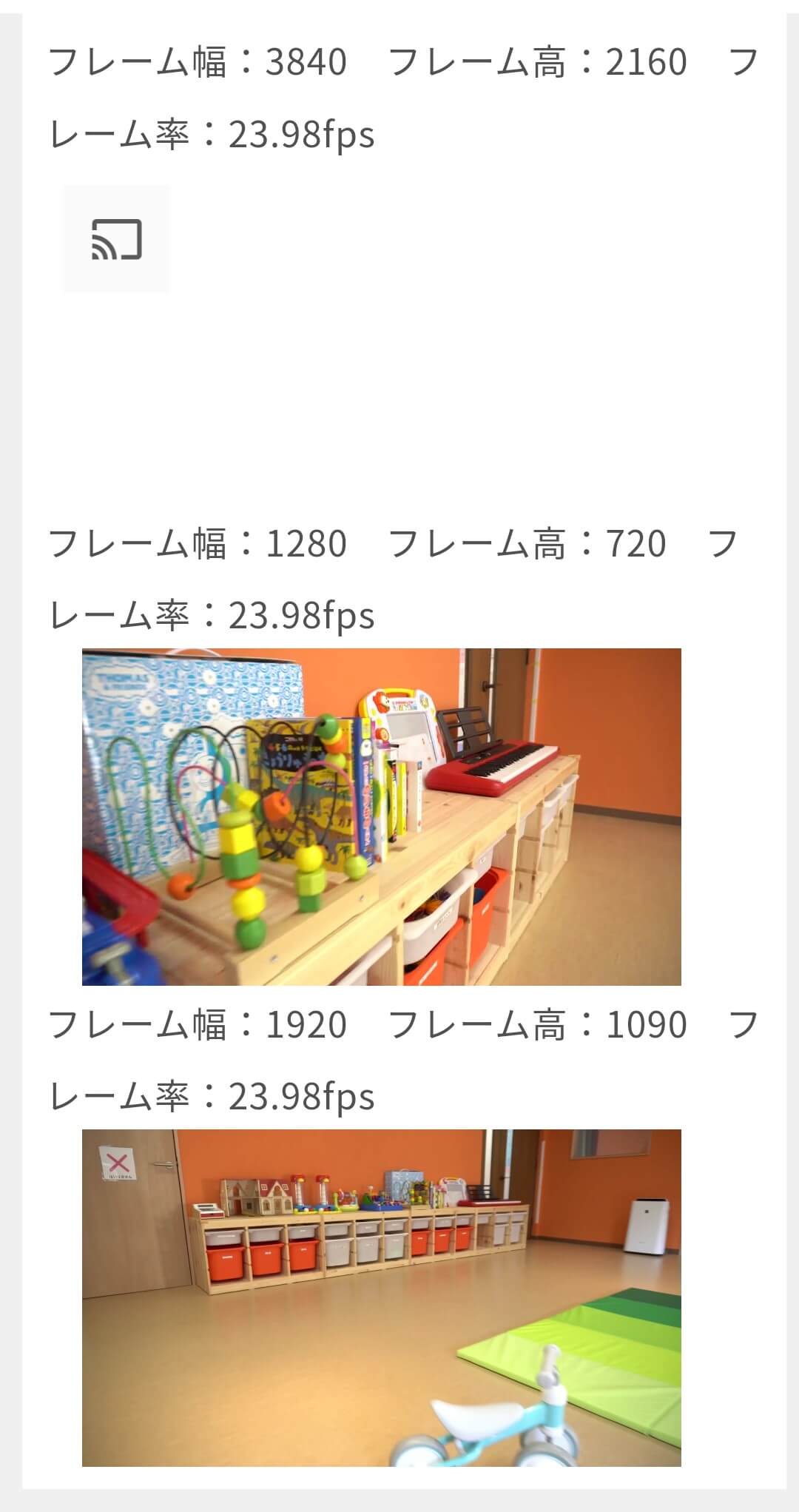
フレーム幅:1280 フレーム高:720 フレーム率:23.98fps
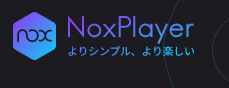
フレーム幅:1920 フレーム高:1090 フレーム率:23.98fps
手持ちのAndroid+Chromeでは、フレーム幅1920でも再生されました。
以下のようにフレーム幅3840は白紙のまま読み込まれませんでした。
Androidの仕様か端末の仕様?
今回は、表示されるサイズでホームページ制作では使用することにしました。
動画を使ったサイト制作では、スマホでの表示に気を使う必要があります。
レスポンシブサイトでは、スマホでは動画を切り替えてフレーム幅の小さいものを別途用意する必要があります。