
マイクロソフト Bing Webmaster ToolsをGoogleアカウントで設定してみたところ、ベータ版としてマイクロソフトクラリティというのがありましたので設定してみた。
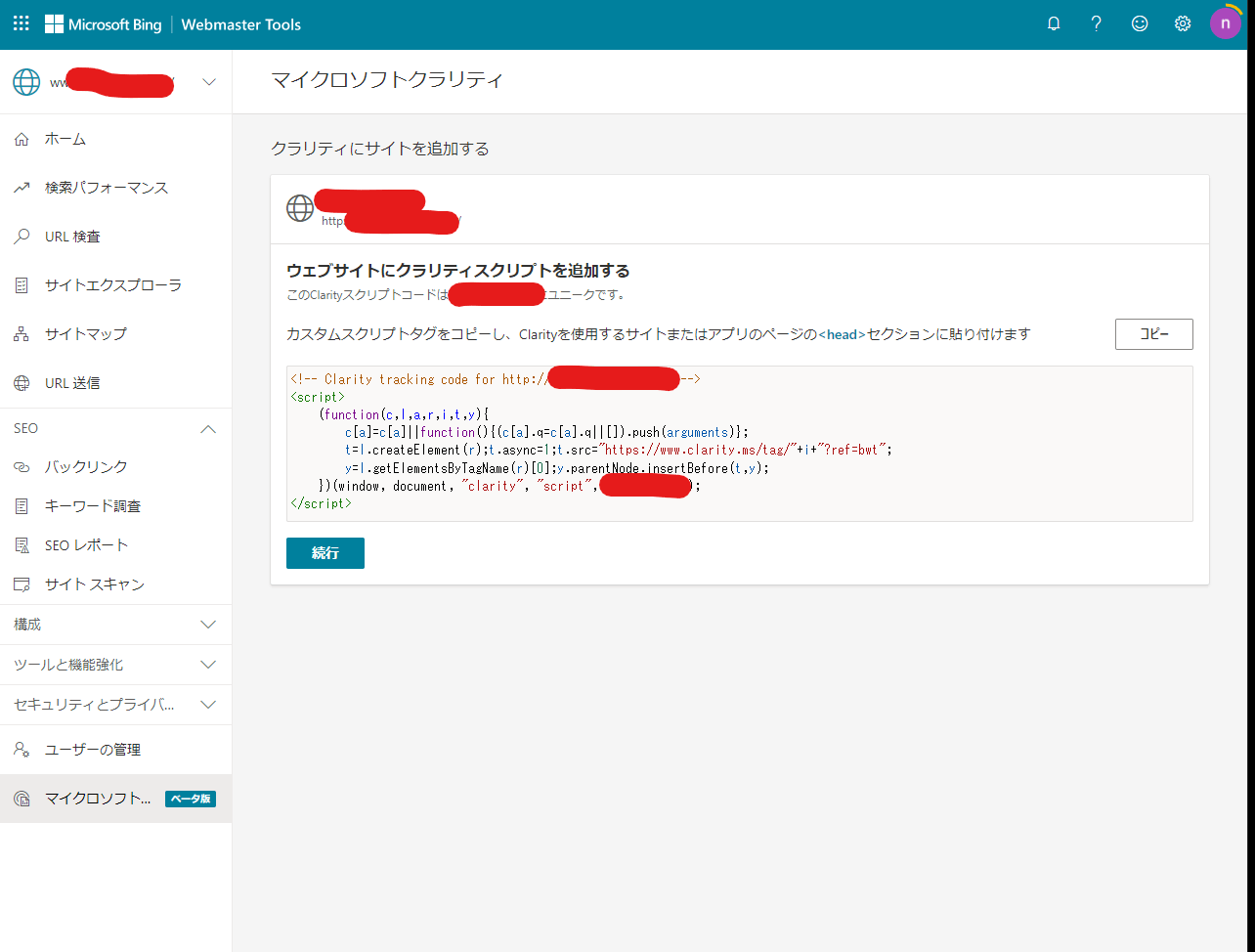
マイクロソフトクラリティをクリックすると、クラリティスクリプトが表示されるので、該当のサイトの<header>タグに設置します。
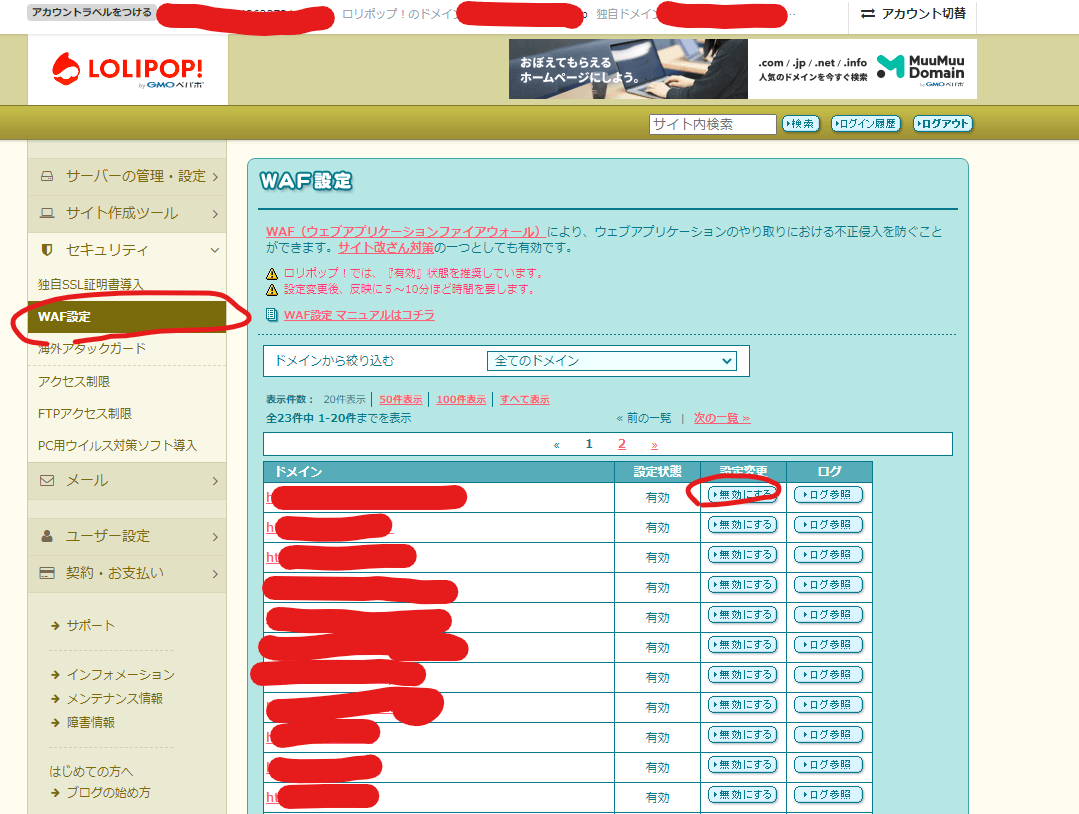
この際に該当のサイトがWordPress+ロリポップで構築されており、headerへのタグの埋め込みが保存されず焦りましたが、ロリポップのWAF設定を無効にすることでうまくいきました。
エラーは、WordPress使用しているテーマで、タグを追加して保存したら、options.php 403エラーとなり保存できないと言った内容です。
参考サイト:https://ipodtouching.info/?p=14959
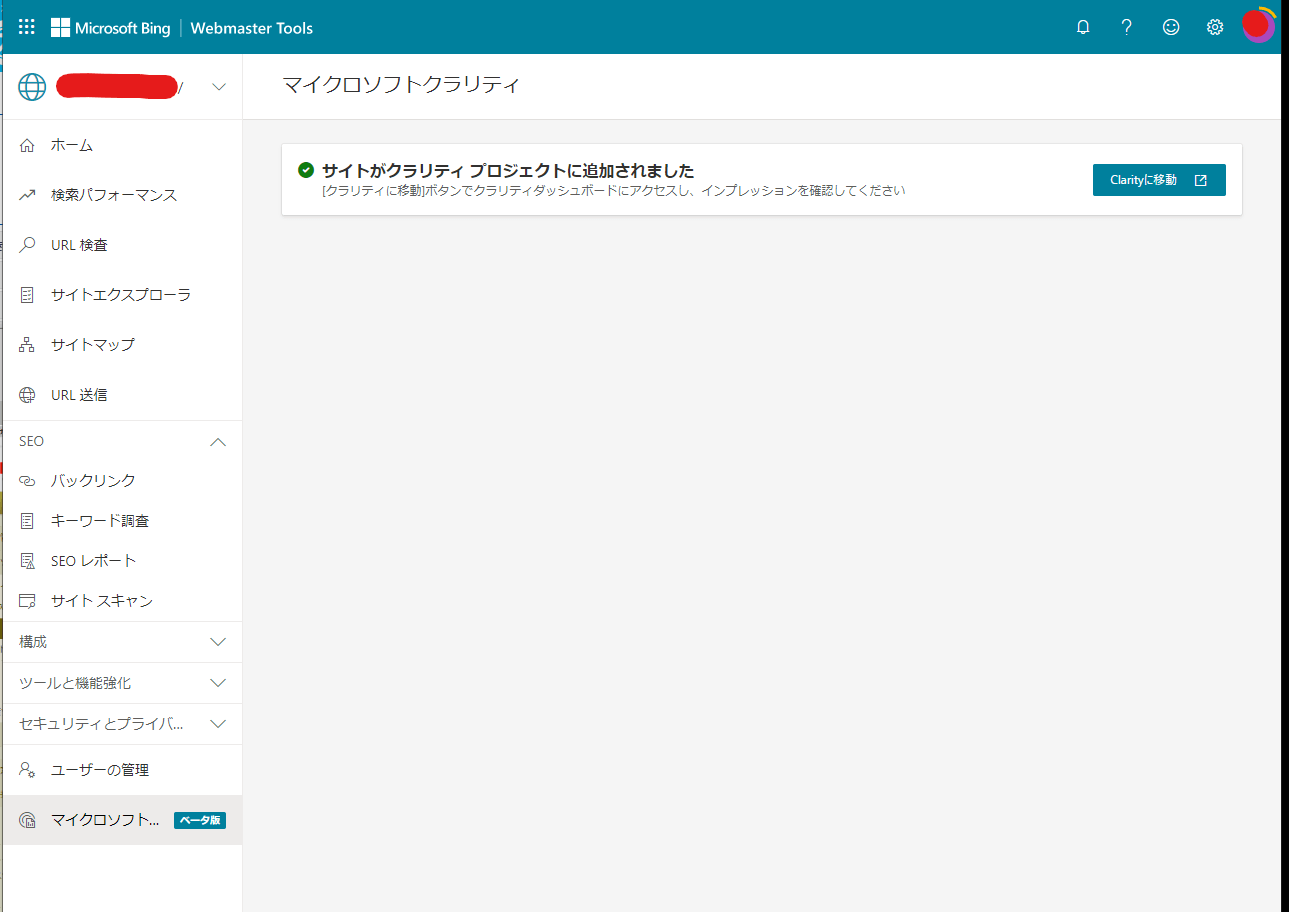
WAF設定を変更して反映まで数分かかるので少しまってから続行を押すと、サイトがクラリティ プロジェクトに追加されました。となります。
Clarityに移動をクリックして、
Microsoft Clarityに移動します。
参考サイト:https://sogyotecho.jp/clarity/
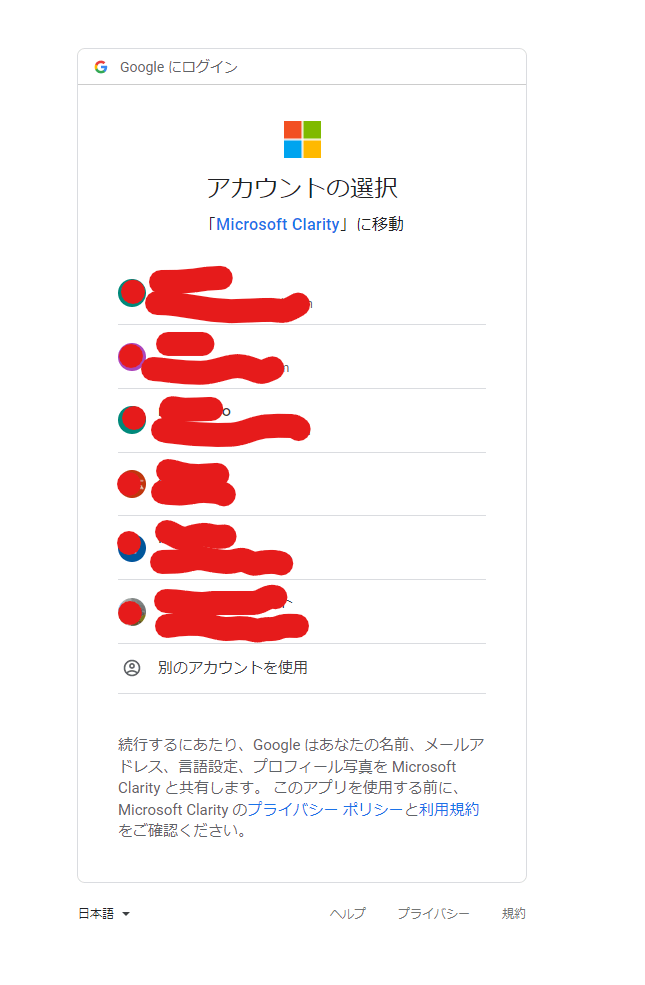
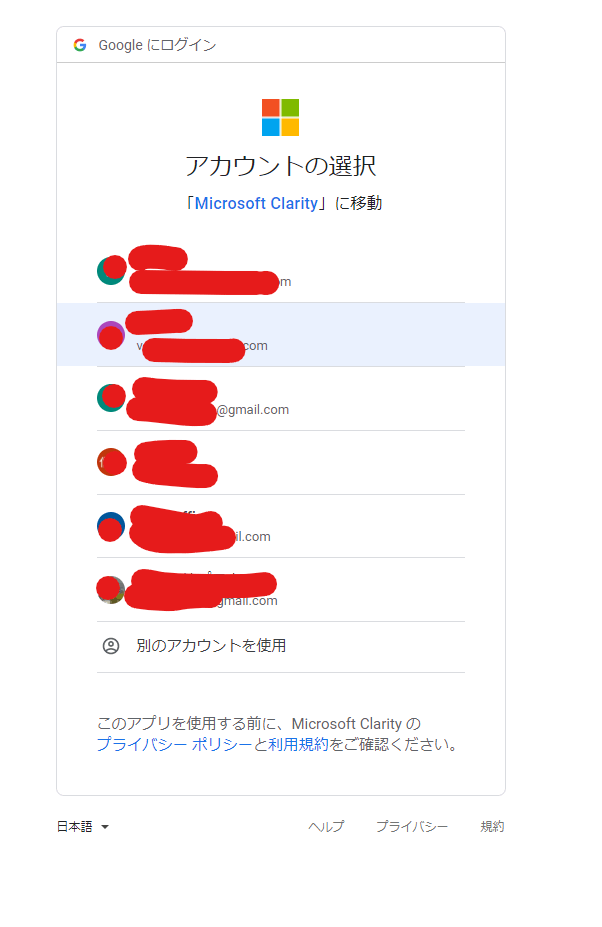
利用するアカウントを聞かれるので今回はSing in to Google で進みます。
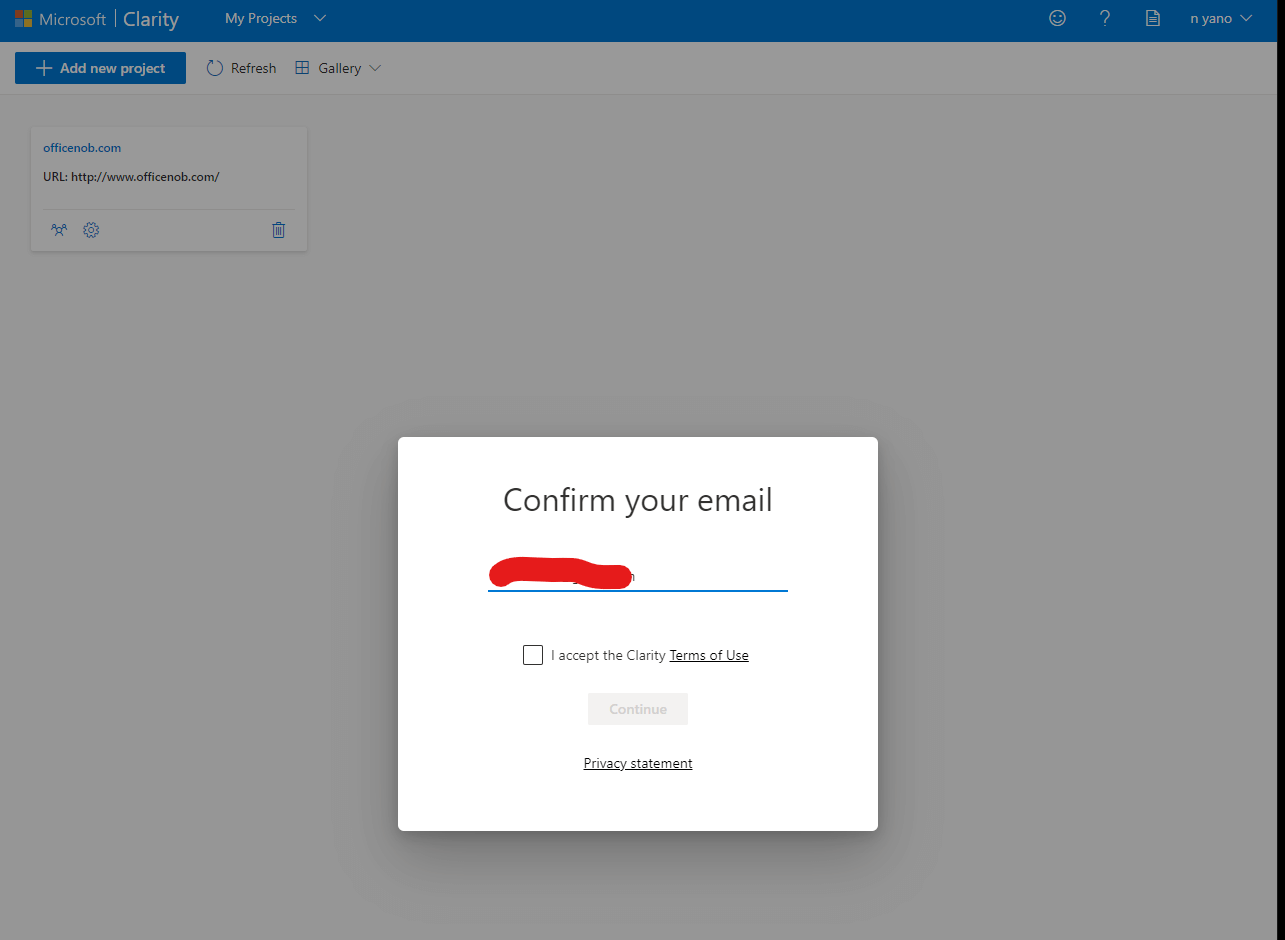
選択したメールアドレスの確認の画面が表示されるので、チェックをいれて、Continue をクリックします。
新しいプロジェクトの入力画面が表示されますので必要なら入力します、今回はCancelですすみました。
これでダッシュボードでデータの確認ができるようになりました。
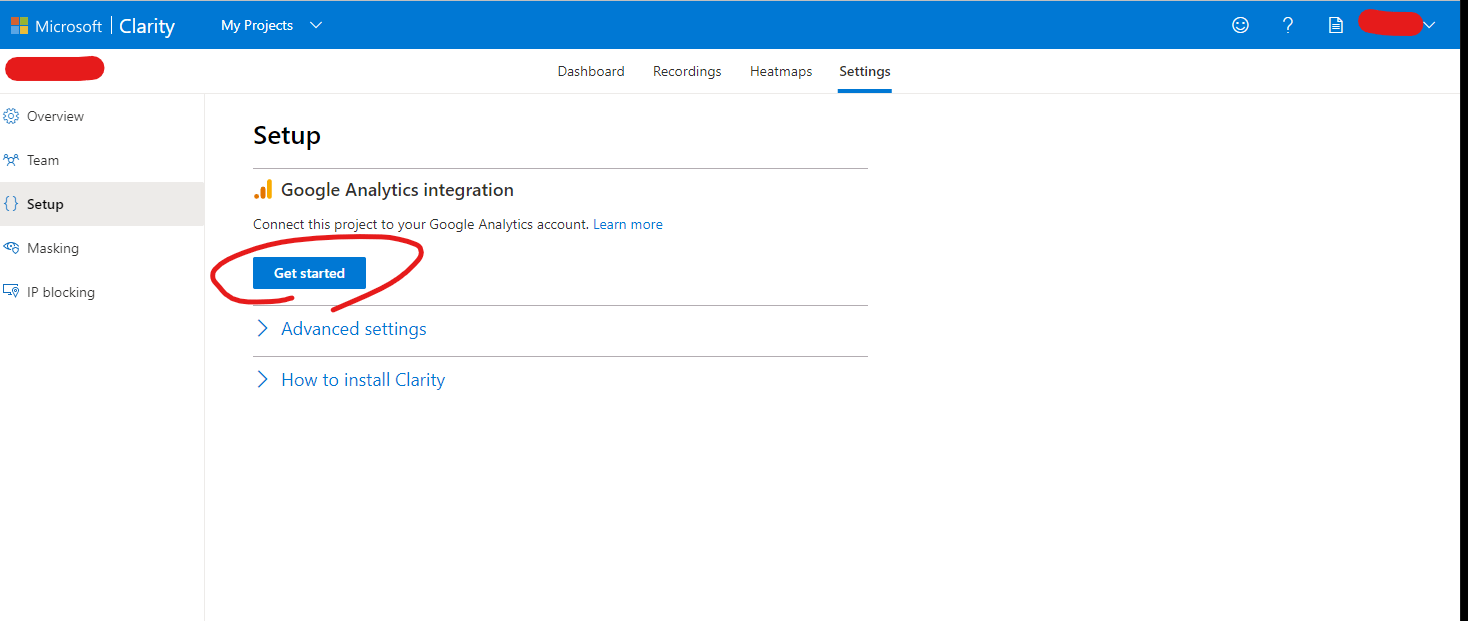
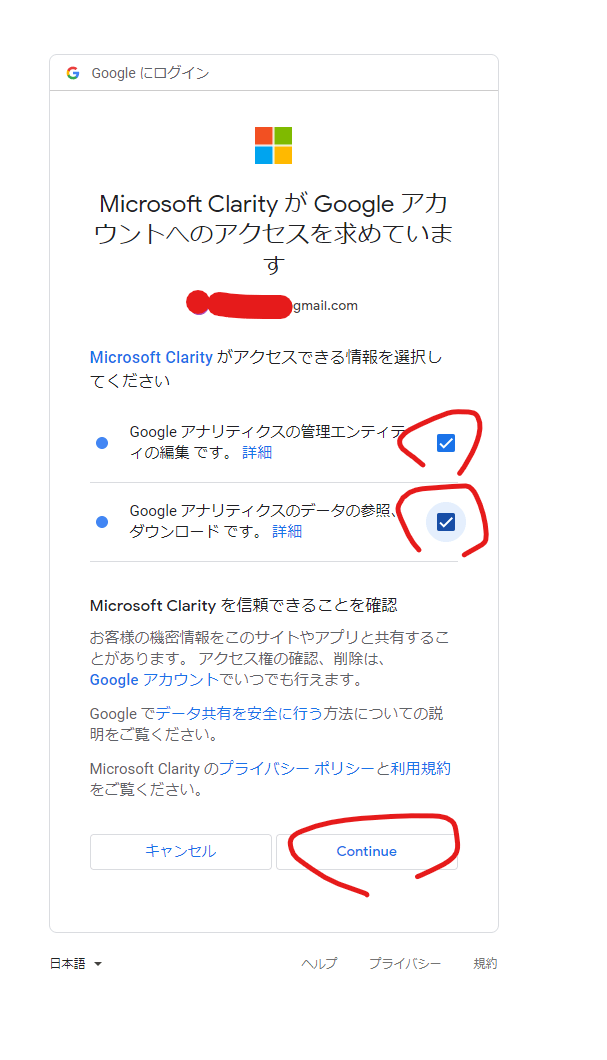
Google AnalyticsのGet Startedで Analyticsのデータも表示されます。
何故かもう一度聞かれますのでGetStartedをクリック
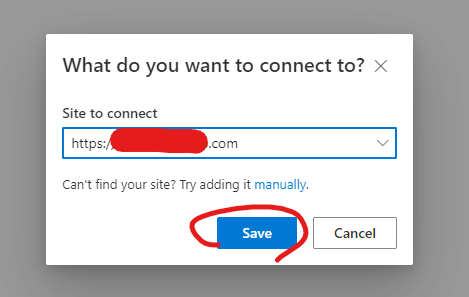
チェックを入れてContinueをクリックします。 Saveで完了です。
Saveで完了です。
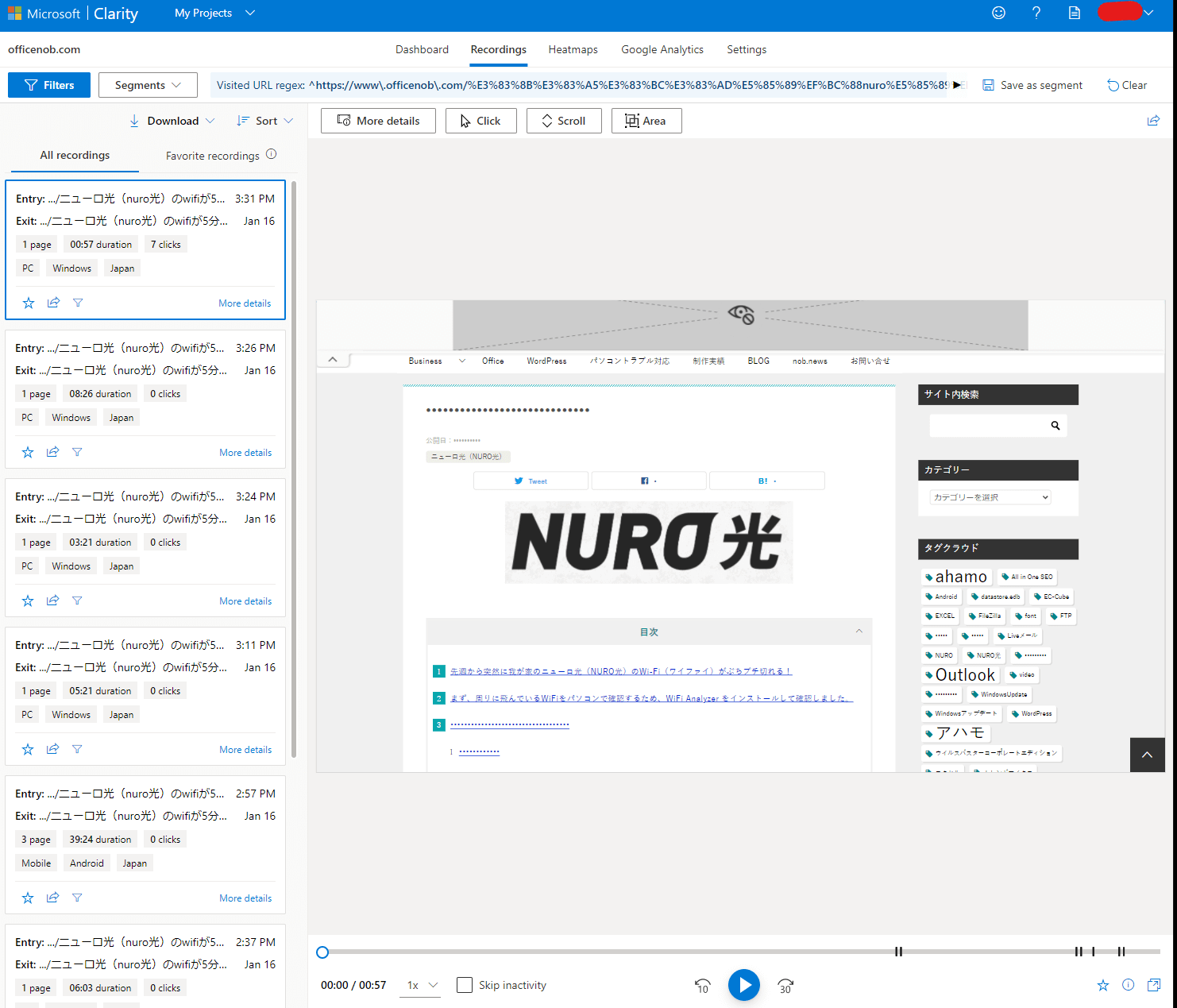
しばらくしてMicrosoftClarityの画面を確認すると、Recordingsで画面の様子を録画されていて、どこを見ていてクリックしているかが確認できました。
なかなか面白いです。
ヒートマップなど確認できて今後のサイトの見直しなどに使えそうです。
有料のASPなどもありますが、まずはこちらを試し見るのもありかもしれません。